Laravel
What Is Component In Larabel : Part 5
A component is a group of code like a header or footer. Which are re-useable. Common part of
application.
To Make Component, Open Terminal, and Type php artisan make: component header

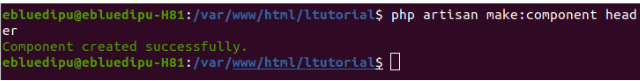
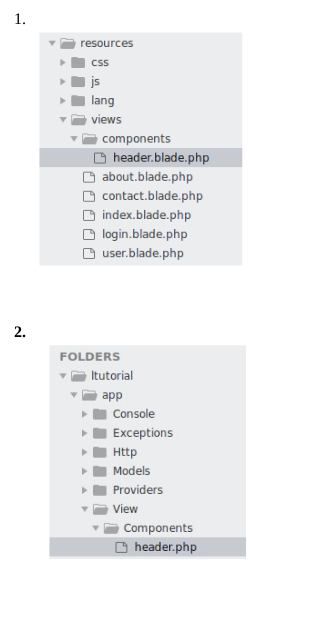
In this case, this command creates two file
1st is into app -> view -> Components -> header.php
2nd is into resource -> view - components -> header.balde.php

How To Use Component
Its use is very simple
simply goto header.blade.php
write head section code...
<title>Dipankar Laravel</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
After that simply copy and paste <x-header /> into all pages
<head><x-header /></head>
Pass data in the component
Pass header component into all pages
In About Page
<x-header componentName="About Us" />
In Contact page
<x-header componentName="Contact Us" />
After That Goto App>View->Components> header.php
<?php
namespace App\View\Components;
use Illuminate\View\Component;
class header extends Component
{
/**
* Create a new component instance.
*
* @return void
*/
public $title="";
public function __construct($componentname)
{
$this->title=$componentname;
}
/**
* Get the view / contents that represent the component.
*
* @return \Illuminate\Contracts\View\View|\Closure|string
*/
public function render()
{
return view('components.header');
}
}
?>
Now Print this
<title>{{$title}} || Laravel</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
Recent Post
Related Post
-

Laravel Route Middleware : Part 12
Post : Laravel 08-08-2023
Create New middleware for the route. php artisan make:middleware MyrouteMiddleware ..
-

Laravel Group Middleware : Part 11
Post : Laravel 05-08-2023
Create a New Middleware php artisan make:middleware NameOfMiddleware This is..
-

Laravel Global Middleware : Part 10
Post : Laravel 31-07-2023
Middleware can verify the user's authentication status and ensure they have the necessary credential..
-

Laravel Html form and csrf token : Part 9
Post : Laravel 30-07-2023
We have created a view page name as login.blade.php <div class="col-sm-4"><h3>L..
-

How To Use Js In Laravel : Part 8
Post : Laravel 30-07-2023
Suppose you have data and you need to check it by clicking or page onload. first, create a controll..
-

Blade Template : Part 7
Post : Laravel 06-07-2023
Blade is a templating engine used in Laravel, a popular PHP framework. It provides a simple and expr..
-

Laravel Url generator : Part 6
Post : Laravel 03-07-2023
Current Url <div class="container-fluid p-5 bg-primary text-white text-center"><h1..
-

What Is Component In Larabel : Part 5
Post : Laravel 03-07-2023
A component is a group of code like a header or footer. Which are re-useable. Common part ofapplicat..
-

What is Controller in Laravel : Part 4
Post : Laravel 03-07-2023
In Laravel, a controller is a class that handles the logic and acts as an intermediary between themo..
-

How To create route In Laravel : Tutorial Part 3
Post : Laravel 03-07-2023
It's Easy to create routes. Already we know That all route files should be kept in the routes ..
-

What Is Blade in laravel : Tutorial Part 2
Post : Laravel 03-07-2023
The blade is the templating engine used in Laravel, which is a popular PHP framework. It provides at..
-

Laravel Folder Structure Tutorial Part 1
Post : Laravel 03-07-2023
Laravel is a popular open-source PHP framework known for its elegant syntax, expressive features, an..
-

Laravel Dynamic Page Title
Post : Laravel 03-06-2023
In Laravel, you can set dynamic page titles by utilizing the power of Blade templating and passing d..
-

Laravel setup boostrap templete
Post : Laravel 14-05-2023
To set up a Laravel project with Bootstrap, you can follow these steps: Create a project, I..
-

How to Install Laravel using Composer
Post : Laravel 03-05-2023
How to Install Laravel using Composer First, we need to install Composer. check How to inst..
-

How to Install Composer on Linux
Post : Laravel 03-05-2023
How to Install Composer on Linux Open terminal php -r "copy('https://getcomposer.o..
subscribe to our newsletter
Get the latest news and updates by signing up to our daily newsletter.We won't sell your email or spam you !