Laravel
Http Client in Laravel : Part 15
Laravel HTTP Client is a feature available in the Laravel framework that provides a simple and
expressive way to make HTTP requests. It allows you to send HTTP requests to external APIs,
retrieve responses, and handle them within your Laravel application.
Here's a basic example of how you can use the Laravel HTTP Client to make a GET request:
use Illuminate\Support\Facades\Http;
$response = Http::get('https://api.example.com/users');
if ($response->successful()) {
$users = $response->json();
// Process the retrieved user data
} else {
// Handle the error response
$statusCode = $response->status();
$errorMessage = $response->body();
}
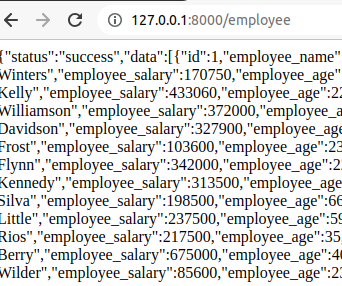
There Some Employee Data
{"status":"success","data":[{"id":1,"employee_name":"Tiger
Nixon","employee_salary":320800,"employee_age":61,"profile_image":
""},{"id":2,"employee_name":"Garrett
Winters","employee_salary":170750,"employee_age":63,"profile_image
":""},{"id":3,"employee_name":"Ashton
Cox","employee_salary":86000,"employee_age":66,"profile_image":""}
,{"id":4,"employee_name":"Cedric
Kelly","employee_salary":433060,"employee_age":22,"profile_image":
""},{"id":5,"employee_name":"Airi
Satou","employee_salary":162700,"employee_age":33,"profile_image":
""},{"id":6,"employee_name":"Brielle
Williamson","employee_salary":372000,"employee_age":61,"profile_im
age":""},{"id":7,"employee_name":"Herrod
Chandler","employee_salary":137500,"employee_age":59,"profile_imag
e":""},{"id":8,"employee_name":"Rhona
Davidson","employee_salary":327900,"employee_age":55,"profile_imag
e":""},{"id":9,"employee_name":"Colleen
Hurst","employee_salary":205500,"employee_age":39,"profile_image":
""},{"id":10,"employee_name":"Sonya
Frost","employee_salary":103600,"employee_age":23,"profile_image":
""},{"id":11,"employee_name":"Jena
Gaines","employee_salary":90560,"employee_age":30,"profile_image":
""},{"id":12,"employee_name":"Quinn
Flynn","employee_salary":342000,"employee_age":22,"profile_image":
""},{"id":13,"employee_name":"Charde
Marshall","employee_salary":470600,"employee_age":36,"profile_imag
e":""},{"id":14,"employee_name":"Haley
Kennedy","employee_salary":313500,"employee_age":43,"profile_image
":""},{"id":15,"employee_name":"Tatyana
Fitzpatrick","employee_salary":385750,"employee_age":19,"profile_i
mage":""},{"id":16,"employee_name":"Michael
Silva","employee_salary":198500,"employee_age":66,"profile_image":
""},{"id":17,"employee_name":"PaulByrd","employee_salary":725000,"employee_age":64,"profile_image":"
"},{"id":18,"employee_name":"Gloria
Little","employee_salary":237500,"employee_age":59,"profile_image"
:""},{"id":19,"employee_name":"Bradley
Greer","employee_salary":132000,"employee_age":41,"profile_image":
""},{"id":20,"employee_name":"Dai
Rios","employee_salary":217500,"employee_age":35,"profile_image":"
"},{"id":21,"employee_name":"Jenette
Caldwell","employee_salary":345000,"employee_age":30,"profile_imag
e":""},{"id":22,"employee_name":"Yuri
Berry","employee_salary":675000,"employee_age":40,"profile_image":
""},{"id":23,"employee_name":"Caesar
Vance","employee_salary":106450,"employee_age":21,"profile_image":
""},{"id":24,"employee_name":"Doris
Wilder","employee_salary":85600,"employee_age":23,"profile_image":
""}],"message":"Successfully! All records has been fetched."}
Now we create a controller (ExamHttpController) and view page employee.blade.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ExamHttpController extends Controller
{
//
}
In Controller import Http
use Illuminate\Support\Facades\Http;
full code is given below
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ExamHttpController extends Controller
{
function employeefun()
{
return Http::get("https://dummy.restapiexample.com/api/v1/employees");
}
}

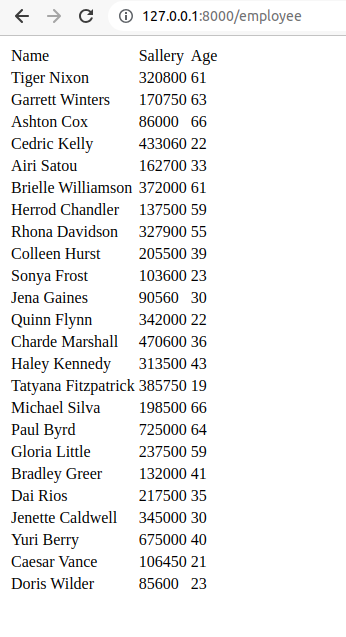
This Example is Jason view But We need to show this data throw HTML table
In Controller
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ExamHttpController extends Controller
{
function employeefun()
{
$datas= Http::get("https://dummy.restapiexample.com/api/v1/employees");
return view("employee",['data'=>$datas['data']]);
}
}
My view page is employee.blade.php
<table>
<tr>
<td>Name</td>
<td>Sallery</td>
<td>Age</td>
</tr>
@foreach($data as $row)
<tr>
<td>{{$row['employee_name']}}</td>
<td>{{$row['employee_salary']}}</td>
<td>{{$row['employee_age']}}</td>
</tr>
@endforeach
</table>

Recent Post
Related Post
-

Laravel Route Middleware : Part 12
Post : Laravel 08-08-2023
Create New middleware for the route. php artisan make:middleware MyrouteMiddleware ..
-

Laravel Group Middleware : Part 11
Post : Laravel 05-08-2023
Create a New Middleware php artisan make:middleware NameOfMiddleware This is..
-

Laravel Global Middleware : Part 10
Post : Laravel 31-07-2023
Middleware can verify the user's authentication status and ensure they have the necessary credential..
-

Laravel Html form and csrf token : Part 9
Post : Laravel 30-07-2023
We have created a view page name as login.blade.php <div class="col-sm-4"><h3>L..
-

How To Use Js In Laravel : Part 8
Post : Laravel 30-07-2023
Suppose you have data and you need to check it by clicking or page onload. first, create a controll..
-

Blade Template : Part 7
Post : Laravel 06-07-2023
Blade is a templating engine used in Laravel, a popular PHP framework. It provides a simple and expr..
-

Laravel Url generator : Part 6
Post : Laravel 03-07-2023
Current Url <div class="container-fluid p-5 bg-primary text-white text-center"><h1..
-

What Is Component In Larabel : Part 5
Post : Laravel 03-07-2023
A component is a group of code like a header or footer. Which are re-useable. Common part ofapplicat..
-

What is Controller in Laravel : Part 4
Post : Laravel 03-07-2023
In Laravel, a controller is a class that handles the logic and acts as an intermediary between themo..
-

How To create route In Laravel : Tutorial Part 3
Post : Laravel 03-07-2023
It's Easy to create routes. Already we know That all route files should be kept in the routes ..
-

What Is Blade in laravel : Tutorial Part 2
Post : Laravel 03-07-2023
The blade is the templating engine used in Laravel, which is a popular PHP framework. It provides at..
-

Laravel Folder Structure Tutorial Part 1
Post : Laravel 03-07-2023
Laravel is a popular open-source PHP framework known for its elegant syntax, expressive features, an..
-

Laravel Dynamic Page Title
Post : Laravel 03-06-2023
In Laravel, you can set dynamic page titles by utilizing the power of Blade templating and passing d..
-

Laravel setup boostrap templete
Post : Laravel 14-05-2023
To set up a Laravel project with Bootstrap, you can follow these steps: Create a project, I..
-

How to Install Laravel using Composer
Post : Laravel 03-05-2023
How to Install Laravel using Composer First, we need to install Composer. check How to inst..
-

How to Install Composer on Linux
Post : Laravel 03-05-2023
How to Install Composer on Linux Open terminal php -r "copy('https://getcomposer.o..
subscribe to our newsletter
Get the latest news and updates by signing up to our daily newsletter.We won't sell your email or spam you !