Laravel
Laravel setup boostrap templete
To set up a Laravel project with Bootstrap, you can follow these steps:
Create a project, If you don't know, How to create a project in Laravel see my last tutorial Link https://dnspaceindia.in/laravel/how-to-install-laravel-using-composer
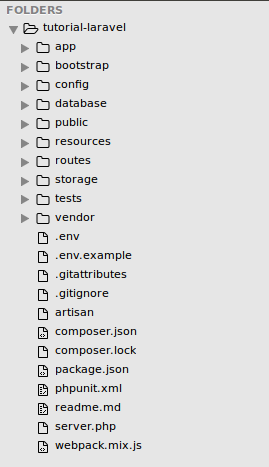
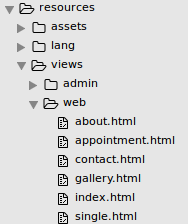
See The File Structure

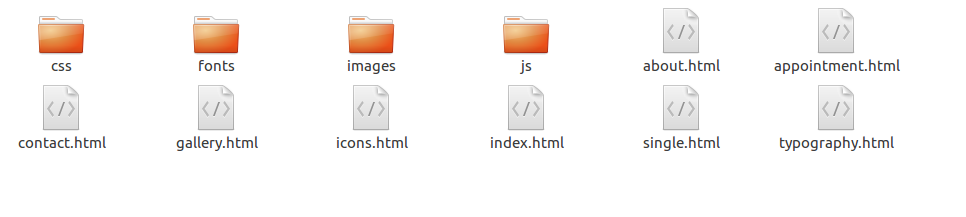
and my template folder is


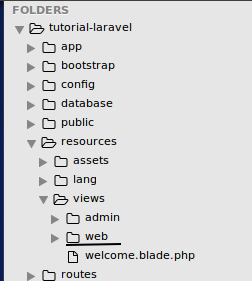
Now we are creating two folders first for web and 2nd for admin.
goto resources->view

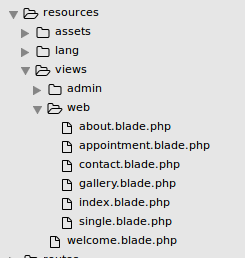
Put all html files under view->web folder

rename file name HTML to php (index.blade.php)

Now Questions where we will put CSS or js
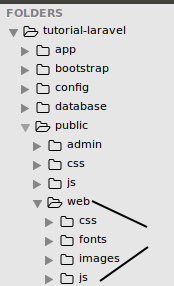
under public folder, creating two folders first for the web and 2nd for admin
we will put all CSS, js, and images folders under public->web
after that, we have to need a separate header and footer
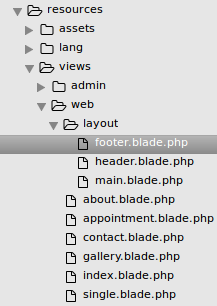
for the header and footer, we are creating a layout folder under resources->view->web->layout
here create 3 files
1. header.blade.php
2. main.blade.php
3. footer.blade.php

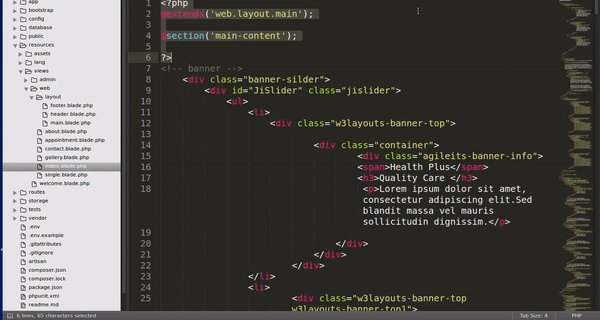
open main.blade.php
and write code
@include('web.layout.header');
@yield('main-content');
@include('web.layout.header');
after that cut and paste the header footer code and place it into the header-footer page.
Now see carefully

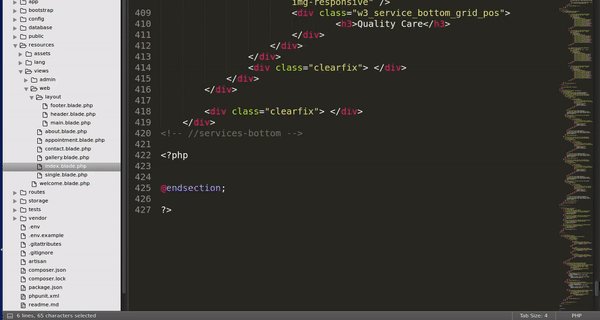
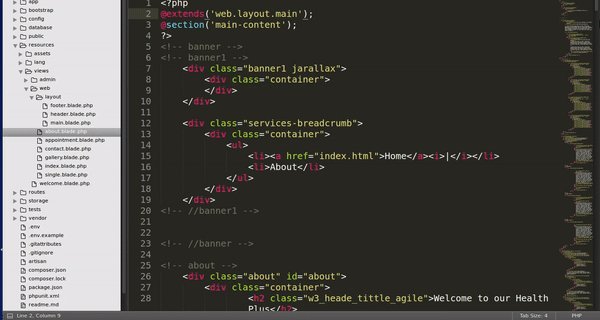
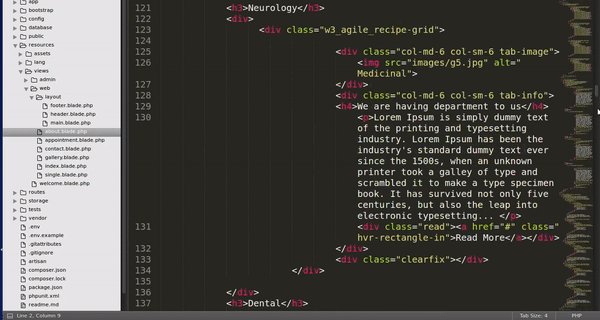
Write code into all of the pages

Note <?PHP ><?> Not Needed
@extends('web.layout.main');
@section('main-content');
Your Index or about or gallery etc Pages Content is here
@endsection
Next
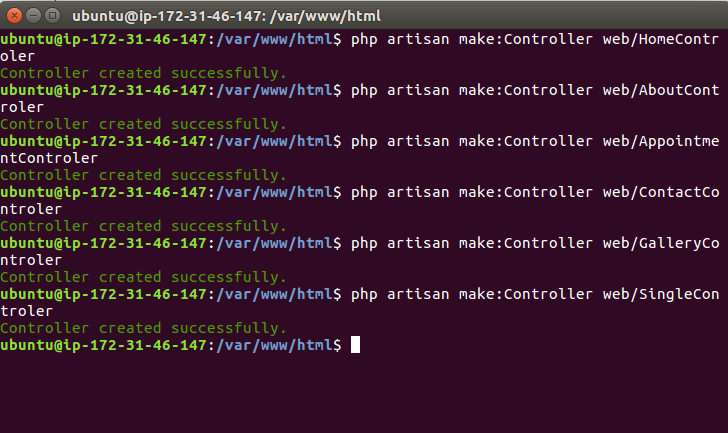
Create a Controllers file You can write manually but I am using terminal
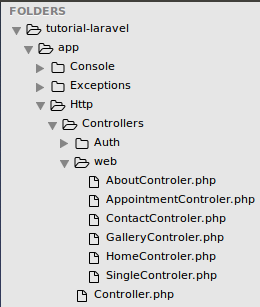
app-->Http-->Controllers


Goto your controller pages and create a function look like this
namespace App\Http\Controllers\web;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class SingleController extends Controller
{
public function index(){
}
}
after that go to web.php (resources-->routers-->web.php)
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\web\HomeController;
use App\Http\Controllers\web\GalleryController;
use App\Http\Controllers\web\ContactController;
use App\Http\Controllers\web\AppointmentController;
use App\Http\Controllers\web\AboutController;
use App\Http\Controllers\web\SingleController;
Route::get('/',[HomeController::class,'index']);
here we call the index function
now change the index function from HomeController
class HomeControler extends Controller
{
public function index(){
return view('web.index')
}
}
Note For CSS, js, and image
change path ...
<script src="{{ url('public/web/js/app.js') }}"></script>
<link rel="stylesheet" href="{{ url('public/web/css/bootstrap.min.css')}}">
<img src="{{ url('public/web/images/app.js') }}"></script>
Recent Post
Related Post
-

Laravel Route Middleware : Part 12
Post : Laravel 08-08-2023
Create New middleware for the route. php artisan make:middleware MyrouteMiddleware ..
-

Laravel Group Middleware : Part 11
Post : Laravel 05-08-2023
Create a New Middleware php artisan make:middleware NameOfMiddleware This is..
-

Laravel Global Middleware : Part 10
Post : Laravel 31-07-2023
Middleware can verify the user's authentication status and ensure they have the necessary credential..
-

Laravel Html form and csrf token : Part 9
Post : Laravel 30-07-2023
We have created a view page name as login.blade.php <div class="col-sm-4"><h3>L..
-

How To Use Js In Laravel : Part 8
Post : Laravel 30-07-2023
Suppose you have data and you need to check it by clicking or page onload. first, create a controll..
-

Blade Template : Part 7
Post : Laravel 06-07-2023
Blade is a templating engine used in Laravel, a popular PHP framework. It provides a simple and expr..
-

Laravel Url generator : Part 6
Post : Laravel 03-07-2023
Current Url <div class="container-fluid p-5 bg-primary text-white text-center"><h1..
-

What Is Component In Larabel : Part 5
Post : Laravel 03-07-2023
A component is a group of code like a header or footer. Which are re-useable. Common part ofapplicat..
-

What is Controller in Laravel : Part 4
Post : Laravel 03-07-2023
In Laravel, a controller is a class that handles the logic and acts as an intermediary between themo..
-

How To create route In Laravel : Tutorial Part 3
Post : Laravel 03-07-2023
It's Easy to create routes. Already we know That all route files should be kept in the routes ..
-

What Is Blade in laravel : Tutorial Part 2
Post : Laravel 03-07-2023
The blade is the templating engine used in Laravel, which is a popular PHP framework. It provides at..
-

Laravel Folder Structure Tutorial Part 1
Post : Laravel 03-07-2023
Laravel is a popular open-source PHP framework known for its elegant syntax, expressive features, an..
-

Laravel Dynamic Page Title
Post : Laravel 03-06-2023
In Laravel, you can set dynamic page titles by utilizing the power of Blade templating and passing d..
-

Laravel setup boostrap templete
Post : Laravel 14-05-2023
To set up a Laravel project with Bootstrap, you can follow these steps: Create a project, I..
-

How to Install Laravel using Composer
Post : Laravel 03-05-2023
How to Install Laravel using Composer First, we need to install Composer. check How to inst..
-

How to Install Composer on Linux
Post : Laravel 03-05-2023
How to Install Composer on Linux Open terminal php -r "copy('https://getcomposer.o..
subscribe to our newsletter
Get the latest news and updates by signing up to our daily newsletter.We won't sell your email or spam you !